
The reader’s right: preferences and light modes
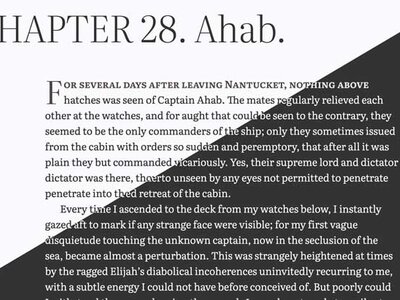
There are a couple of things I’d like to show you this week. One is a relatively small but important step forward for the book project: supporting light modes (with user preference setting). The other is more important to me...