Variable fonts & the new Google Fonts API
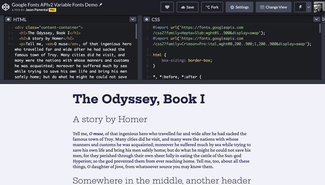
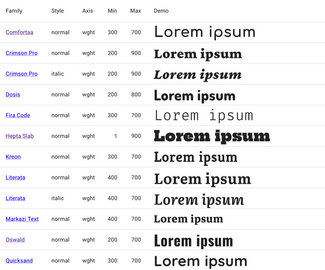
While I was at ATypI Tokyo a couple weeks ago, Google had some big announcements (I covered those a bit last week). The new version of their API was particularly great to hear, as this marks the first support for using variable fonts on their platform. It’s a small set of typefaces, but there is some nice variety and what they have is really well done. There are 10 typefaces in all, with a selection of serifs, sans, rounded, slab, and monospace. Two of the serifs have italics as well, making them an interesting experiment for body copy usage. I created an example page that we played around with a bit in my workshop last week, and included it live in my talk, both at Web Unleashed in Toronto.

I’ve now created a demo on CodePen as well, and will walk through the setup here with a few examples. As the launch announcement page states, the syntax is pretty strict, but it didn’t take long to get up and running with it, and now it’s feeling pretty snappy.

In going through the announcement it’s clear that this will eventually be how all the fonts are served, not just specifically variable fonts. You can still request a single weight of a font, like so:
https://fonts.googleapis.com/css2?family=Roboto:wght@700You can see that the font-family attribute/value pair is the same, but the way you specify weight and italic is a little different. Here’s the current syntax:
/css?family=Roboto:700You’ll note that whereas the original syntax just expected a weight value (in this case 700) after the family name, now you’re specifying ‘wght’ and supplying a value. This is so when requisition a variable font, it’s now possible to specify an axis (or more than one), and then supply a second set of values after the ‘@’ sign. Multiple weights can be requested too:
/css2?family=Roboto:wght@400;700Note that the weight values are listed after the ‘@’ sign separated by semicolons. If you wanted to add italics, you have to specify each combination:
/css2?family=Roboto:ital,wght@0,100;1,100;1,700This will get you Italic and weight combinations of ‘upright 100’, ‘Italic 100’, and ‘Italic 700’.
Now for the variable fonts. To get Crimson Pro with a weight axis (with a range of 200 to 900), you would request it like this:
/css2?family=Crimson+Pro:wght@200..900Note that this time the values after the ‘@’ sign are separated by ‘..’ which indicates that this is a range, not two separate values. When requesting Italics as well as upright, you have to indicate the axes and ranges requested for each:
/css2?family=Crimson+Pro:ital,wght@0,200..900;1,200..900Or just Italics with weight range:
/css2?family=Crimson+Pro:ital,wght@1,200..900You can either link to the request from the ‘head’ of your HTML page, or ‘@import’ from within your CSS.
The whole thing looks like this:
<link href="https://fonts.googleapis.com/css2?family=Crimson+Pro:ital,wght@0,200..900;1,200..900&display=swap" rel="stylesheet">Or:
@import url('https://fonts.googleapis.com/css2?family=Crimson+Pro:ital,wght@ 0,200..900;1,200..900&display=swap');You can then work with the fonts just as you would if you were self-hosting, and be confident that the family grouping will be working properly as well.
p {
font-family: ‘Crimson Pro’, Georgia, serif;
font-weight: 350;
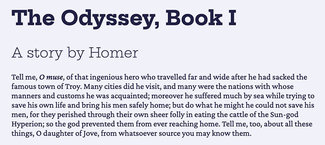
}Thus, with the code above any text in a paragraph would be set in Crimson Pro, and bold would be properly bold, and Italic actual Italics.

Have a play around with the demo, and try swapping in some of the other fonts they have available. Don’t forget to send a tweet to the @GoogleFonts team and let them know you’re interested. Public support goes a long way. And if you spot any issues, you can log them over on GitHub.
Until next time, happy varying :)